HTML内で日中混在表示を実現するにあたって、CSSのfont-family設定をいくつか試してみました。備忘録をかねて以下にまとめておきます。
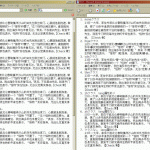
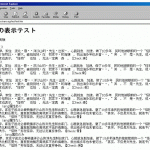
テストはこのページで行っていますので、まずはこちらを参照してください(文字コードはUTF-8です)。下はFirefoxとIEで表示をチェックした際の画像です。
ソースにあるように、1~7番までのテキストをそれぞれfont-familyなどの設定が異なるspanタグで括り、表示を確認しています。Firefoxの方はほとんど問題ないので、以下では主にIEの表示を評価しています。
1番のnoneクラスは、ゴシック系のフォントで表示することだけを指定しています(font-family:sans-serif;)。どちらのブラウザでも日中混在表示はできていますが、サイトの訪問者全員がこれと同じ画面を見ているとは限りません。使っている環境の設定次第だと思います。「宁吓刘份」が美しくありませんが、これは別の問題なのでここではスルー。
2番のhigeクラスは明朝系のフォントで表示するよう指定しています(font-family:serif;)。簡体字の表示にはserif系のSimsunが使われることが多いと思い、この指定ならきれいに表示されるかなと期待していたんですが、IEでの表示はボロボロです。漢字がグチャグチャに重なって読むこともできません。
3番のvdnクラスはゴシック系のフォント、それもできればVerdanaを使うよう指定しています(font-family:Verdana,sans-serif;)。が、残念ながらIEでは簡体字部分が中黒に化けてしまいました。指定しているフォントで表示できないのなら、代わりのフォントをシステムから探し出して、なんとか表示するくらいの対応はして欲しいのですが……。先日、当サイトの文字化けの原因となったのが、まさにこのvdnクラスです。
4番のthmクラスでも、同様にゴシック系のフォントを指定してますが(font-family:Tahoma, ‘MS Gothic’, Osaka,sans-serif;)、今回は表示できています。私が使用しているOSがWinXPで、FontLink機能が働いているためだと思います(Tahomaだけにしても表示されます)。
5番と6番のzhクラスのフォント指定は「font-family :宋体,SimSun,’MS Song’,’MS Mincho’,serif;」です。中国語をきちんと表示させるための指定で、5番ではspanタグにlang属性「lang=zh」も与えています。ただ、6番を見れば分かるようにlang属性があってもなくても結果に違いはありませんでした。そこで、思い切ってfont-familyなどは指定せずに、lang属性「lang=zh」のみを与えたのが7番なのですが、これも問題ないようです。ちなみに、5~7番では簡体字の「骨」もちゃんと表示されています。
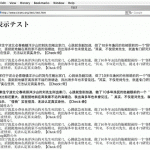
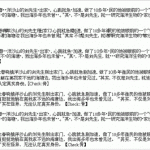
私の環境(日本語Windows XP)だけで検証してもあまり意味がないので、各種ブラウザでの表示が確認できるBrowsershotsで、英語版Win98のIEとMac OS XのSafariでの表示を試してみました。それぞれ以下の通りです。
英語版Win98は5~7番以外全滅です。Macの表示は実に美しいですね。中国語関連の設定を全くしていないWinXP(妻のマシン)では、6番が中黒化けをしています。やはり一番大切なのはlang属性のようです。
まとめ
日中混在表示をしたい、でもフォントの指定はシンプルにしたいと思っていたのですが、シェアNo.1のIEがボロボロの状態でしたので、きちんと表示させるには中国語を括るタグにlang属性を与えておく必要があるようです。見た目のこともあるのでfont-familyも指定した方が良いでしょう(ページの文字コードはUTF-8)。
参考:Windows 2000/XPのFont Link機能(Font Linking)の紹介
参考:はてな 以下のスタイルシートを、Mac、Unix対応にもするには……
推薦:Browsershots




たいへん参考になりました。貴重な情報ありがとうございました!