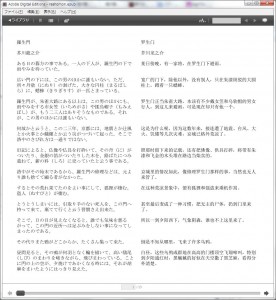
上掲の画像のように日本語と中国語が対訳になった電子書籍を作成してみた。この画像はepub形式のもので、いろいろつまづいて時間はかかったが、日本語と中国語(簡体字)を対訳形式で表示することができた。前にも書いたが、epubは、HTMLファイルやら画像ファイルやらをまとめてzipで圧縮しただけのファイル形式なので、HTMLを編集するのと同じ感覚で扱うことができる。上図の対訳表示もHTMLのtableタグで実現している。ソースを示しておこう。
<table>
<col width="50%" />
<col width="50%" />
<tr>
<td class="vt" xml:lang="ja">ある日の暮方の事である。一人の下人が、羅生門の下で雨やみを待っていた。</td>
<td class="vt cn" xml:lang="zh-cn">某日傍晚,有一家将,在罗生门下避雨。</td>
</tr>
<tr>
<td class="vt" xml:lang="ja">広い門の下には、この男のほかに誰もいない。ただ、所々丹塗(にぬり)の剥げた、大きな円柱(まるばしら)に、蟋蟀(きりぎりす)が一匹とまっている。</td>
<td class="vt cn" xml:lang="zh-cn">宽广的门下,除他以外,没有别人,只在朱漆斑驳的大圆柱上,蹲着一只蟋蟀。</td>
</tr>
当初はcolタグにxml:langを設定していたのだが、きちんと表示されなかったのでtdタグで言語の設定をしている。tdタグに設定してある「vt」というクラスは、vertical-alignをtopにするためのものである。上寄せにしておかないと対訳では読みにくい。中国語の方に設定してあるもうひとつのクラス「cn」は、中国語のフォントで表示するためのものである。
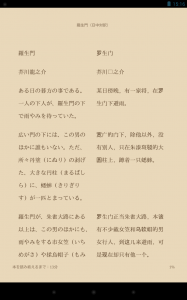
さて、epubは上図のようにきちんと表示されたが、問題はAmazonのキンドルストアで販売するためのフォーマット「mobi」である。
ご覧の通り、「龙」が表示されていなかったり、罗、宽といった簡体字がゴシック体のフォントで表示されていたりとどうも美しくない。mobiもepubと同じようなフォーマットなので解凍して中身を覗いてみたが、どうもフォントの埋め込みができないようである。それはまあ仕方ないような気もするのだが、それならxml:langに応じて簡体字のフォントをダウンロードしてくるなどアプリ側で何らかの対応をして欲しい。せっかくキンドルストアに電子書籍をアップロードして印税生活を送ろうとしていたのに、このような状態ではとても出版する気になれない。個人で電子書籍を出版するために販売サイトを比較などを参考にほかのサイトを探すことにする。