当サイトはCMSにWordpressを使用し、テーマにはGraphyを使っています。どのような環境からアクセスしても、おおむね同じような見た目になっているはずですが、OSによってインストールされているフォントが違うため、当方の手元で表示されている文章とそちらで表示されている文章の見た目、読みやすさは異なるかもしれません。
このサイトは中国語や漢字のことを(たまに饅頭のことも)主に扱っているため、アクセスした人が目にするフォントはできれば同じフォントであってほしいと思っています。言葉を扱っているのでせめてそこはこだわりたいというか、自分が「いいな」と思うフォントを使い、自分好みの見た目できれいに整えたいのです。
数年前まではこの願いを実現することが難しかったのですが、最近はいろいろ環境が整い、Webフォントを利用することで、アクセスしてくださった方に同じフォントで文章を読んでもらうことが可能になってきました。今回、AdobeとGoogleが中心になって開発したNotoシリーズのフォント1を利用して中国語部分の表示を整えることにしたので、やったことを記録しておこうと思います。
関連:webフォントとは何か?メリットや注意点を徹底解説! | 株式会社パンタグラフ
なお、Notoは「能登」ではなく「no more tofu」の略だそうです。パソコンに必要なフォントがインストールされていないと、文字が表示できず、代わりに「□(豆腐)」が表示される現象をなんとかしたいという熱い思いを表したものとのこと。すばらしい。開発チームの皆様に感謝です。
関連:思源宋体(源ノ明朝・Source Han Serif)
関連:Google Developers Japan: Noto Serif CJK が登場!
まずはフォント
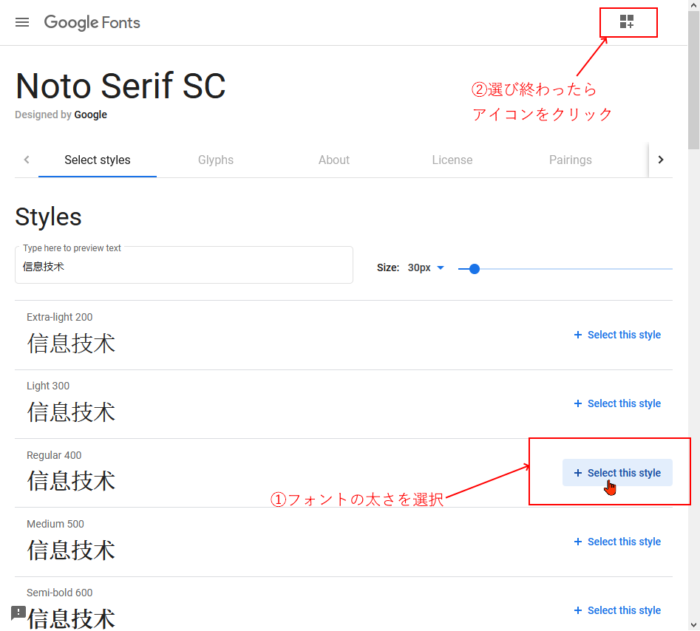
では、GoogleのサイトでNotoシリーズを見てみましょう。Googleが提供しているNotoシリーズのフォントには、日本語や中国語、韓国語のフォントがあり、さらに宋体(明朝体:Noto Serif)もあれば、黒体(ゴシック体:Noto Sans)もあります。このうち、簡体字中国語ならNoto Sans SC(黒体)か、Noto Serif SC(宋体)を選ぶことになり、繁体字ならNoto Sans TCかNoto Serif TCを選ぶことになります。フォントのウエイト(太さ)はExtra-lightからBlack 900まで7種類が用意されています。私はNoto SerifのRegular 400を選択しました。
ちなみにNoto Serif CJK(日中韓向け)は、中国語で思源宋体といいます。成語の「饮水思源」から取っているそうです。
HTMLとCSS
上述したようにGoogle Fontsのサイトでまずは必要な太さのフォントを選び、右上のアイコンをクリックします。

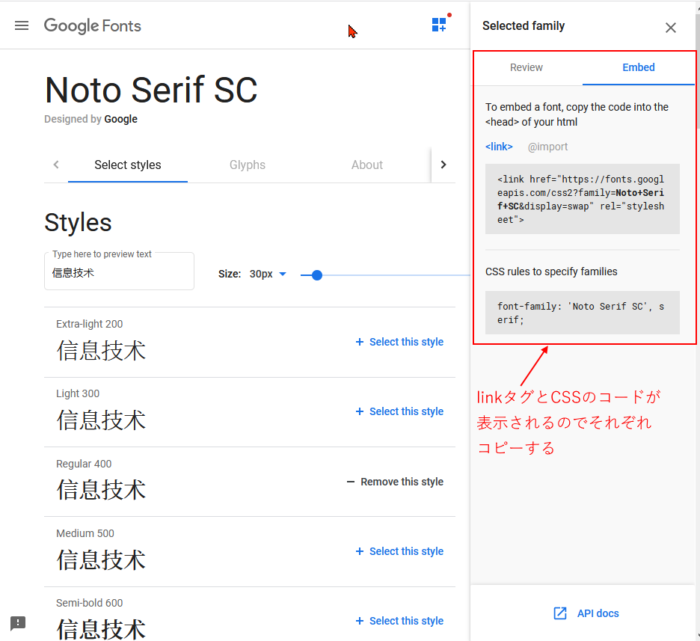
すると、サイトに挿入するHTMLのタグとCSSのコードが表示されます。
このタグとCSSをWordpressに反映させます。HTMLのlinkタグはサイトのheadタグ内に貼り付けます。Wordpressなら「サイト管理」→「外観」→「テーマエディター」→「テーマヘッダー (header.php)」とたどれば、headタグが編集できますので、先ほど表示されていた以下のタグを貼り付けます。
<link href="https://fonts.googleapis.com/css2?family=Noto+Serif+SC&family=Noto+Serif+TC&display=swap" rel="stylesheet"> ※上記タグはNoto Serif SCとNoto Serif TCの2つを選択したものです。
CSSは、同じく「テーマエディター」から「スタイルシート」を編集しても構いませんが、将来的にテーマを変更すると再設定が必要になり面倒です。プラグインの「Simple Custom CSS」を使うと自分用のCSSをテーマとは別に管理できるので、こちらを利用した方が保守性が向上します。当該プラグインを導入すると、外観メニューに「カスタムCSS」という項目ができますので、そちらを編集することとし、先程表示されたCSSコードを参考に以下を追加しました。
/* 簡体字用 */
.cn {
font-family :'Noto Serif SC', SimSun, serif;
}
/* 繁体字用 */
.tw {
font-family :'Noto Serif TC', MingLiU, serif;
}
「cn」は簡体字用のクラス、「tw」は繁体字用のクラスです。例えば簡体字で表示したいテキストをspanタグでくくり、class=cnとすれば、その簡体字部分がNoto Serif SCで表示されます。以下、表示テストです。
CLASS.cn 汉语简体字
CLASS.tw 華語繁體字
引用タグは次の通り。
何度かクリックするだけで作業完了。実に手軽です。Noto Serifはサイズが大きいので心配でしたが、display=swapという「文字をまずシステムフォントで表示し、Webフォントのダウンロードが終わったらそのフォントに差し替える」という仕組みのおかげでまったくストレスを感じませんでした。
- AdobeではSource Han Serif、Source Han Sansと呼ばれています [↩]