文字列にルビを振るためのプラグインを新たに追加したPinconv 4.01を公開します。
ダウンロードとPinconvの詳しい説明は、こちらのエントリを参照下さい。
Ruby プラグイン

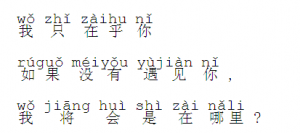
Rubyプラグインは、上の画像のように文字列にルビを振るためのプラグインです。たとえばカラオケ用のアンチョコを作ったり、音読練習用のプリントを作ったりする場合に利用すると便利だと思います。出力形式にHTMLを採用していますので、ブログなどに張り付けることもできます。
利用例: 簡体字中国語にピンインのルビを振る
以下、Rubyプラグインの利用例として往年の名曲にピンインのルビを振ってみます。いくつかステップを踏む必要がありますが、それほど手間がかかるわけではありませんのでお付き合いください。
1. 前処理 – 簡易形式のピンインへの変換

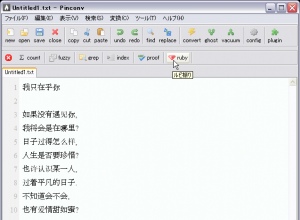
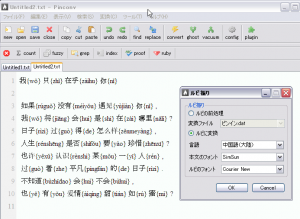
まず、変換したいデータをPinconvに張り付けます。ツールバーの「plugin」ボタンを押してプラグインのコマンドバーを出し、「ruby」ボタンを押します。

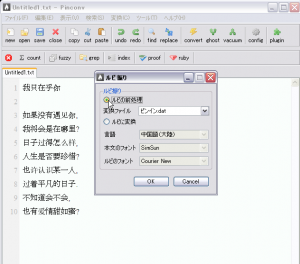
ダイアログが表示されますので、上の「ルビの前処理」を選択し、その下の「変換ファイル」が「ピンイン.dat」になっているのを確認します。正しく設定されていれば、ダイアログ最下段の「OK」をクリックします。
2. 整形 – 読みが複数ある漢字のピンイン

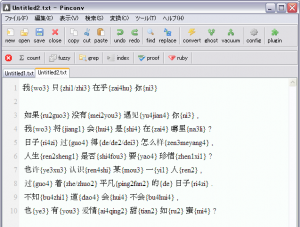
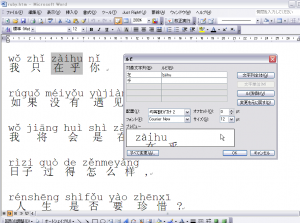
新しいバッファが開き、簡体字とそれに対応するピンインのデータが表示されます1。表示されたデータをよく見ると、「只」や「得」や「着」には複数の読みがあるため、読みがスラッシュで区切られた状態で表示されており、「不知道」の部分は「不知」と「道」に分かれてしまっています。それぞれ「只{zhi3}」、「得{de}」、「着{zhe}」、「不知道{bu4zhi1dao}」に修正しましょう。「不知道」に関しては、今後のことも考えて「ピンイン.dat」に登録した方が便利かもしれません(参照:変換データの登録・編集)。
3. 変換 – 声調記号付きのピンインに変換

ここまでは編集しやすいように声調を数字で表した簡易ピンインを相手にしてきましたが、読むなら声調記号を使ったピンインの方が分かりやすいので、簡易ピンインをちゃんとした声調記号付きのピンインに変換します。ツールバーの「convert」ボタンをクリックし、変換用のコマンドバーを表示したら「声調」ボタンをクリック。これで編集作業は終了です。

4. 設定 – フォントや言語の設定

さて、ラストスパートです。HTMLに出力した時にきれいに表示されるように言語とフォントの設定をします。ツールバーの「plugin」ボタンをクリックし、もう一度プラグインのコマンドバーを表示し、「ruby」プラグインを実行します。
ダイアログが表示されたら、中段のラジオボタン「ルビに変換」をクリックして設定を行います。今回は言語を「中国語(大陸)」とし、本文のフォントは簡体字用の「SimSun」、ピンイン用フォントに「Courier New」を選択します。ピンイン用のフォントとしてはTimes New RomanやLucida Sans Unicodeなども見やすいと思います。
5. 変換 – HTMLに変換
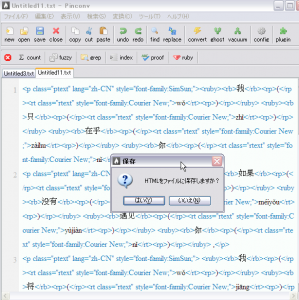
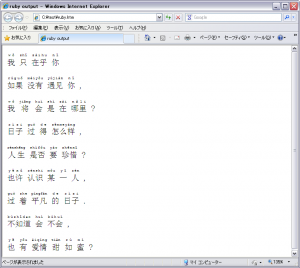
言語とフォントの設定が終わったら、後は「OK」ボタンを押すだけです。新しいバッファが開き、漢字{han4zi4}のように表示されていたのがHTMLのrubyタグに変換されます。処理が完了すると、その結果をファイルに書き出すかどうかの確認ダイアログが表示されます。「はい」を選択して保存先を指定するとHTMLがファイルに書き出され、ブラウザで閲覧することができます。
6. 利用 – 変換結果の活用
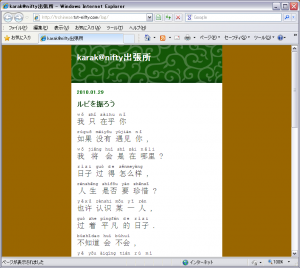
変換結果は、上の画像のようにブログなどに利用することができます。ルビが小さくて見にくい場合やフォントを変えたい場合などは、ブログのCSSを編集すると良いでしょう。また、HTMLをファイルに書き出しておくと、MS-Wordなど他のアプリケーションで編集・利用することができるので2、応用範囲がぐっと広がります。
※Rubyプラグインの変換結果をブログやホームページで利用する場合、そのサイトの文字コードがUTF-8であれば問題なく表示できますが、文字コードがEUC-JPやシフトJISである場合はうまく表示できない可能性があります。
※例示したココログでは、ルビをキレイに表示するためにカスタムCSSに.ptext {font-size:20px;}、.rtext {font-size:11px;}という記述を加えています。




いつもソフトにお世話になっています。日々進化していますね。すばらしいです。希望ですが、台湾の注音符号もふれるようにしていただければうれしいです。
ありがとうございます。こんなに早くやっていただけるなんて。感激不盡. 早速使わせていただきます。ありがとうございました。